Contents
Summary
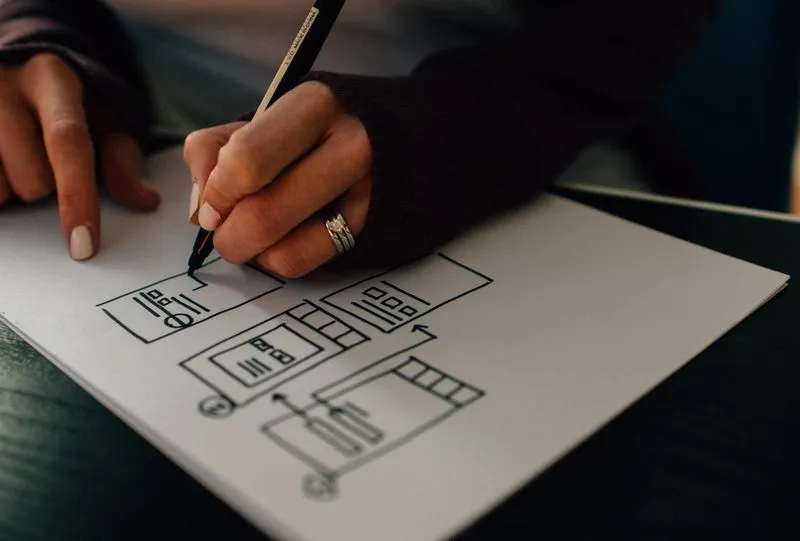
You wouldn’t build a house without a blueprint. So why risk designing a website without a wireframe?
Though invaluable to the web design process, wireframing has become somewhat of a lost art. Consider it the unsung hero of website development. To reiterate its importance, read on as we cover four reasons why wireframing should be at the core of your web design process.
01. Visual Architecture
Wireframing involves carving out the bones of a website with a focus on content structure and user journey. It’s the most logical place to begin and, in doing so, your initial website plan can become a complete visual architecture.
The approach may seem like an obvious step for web design - or any construction process for that matter. But, surprisingly, it’s often skipped by web designers who are looking to save time.
Do not make this same mistake. Of all approaches, wireframing is your greatest asset for saving time. How?
By wireframing, you have the luxury to make initial adjustments prior to development. This helps minimise potential error and the need for corrections. Additionally, come time to build, less structural guesswork is required. Because when you have visual architecture to follow, every detail is laid out already.
02. Evaluate your Content Strategy
To create a website that will increase conversions, it’s vital that your content strategy effectively delivers the brand’s story and engages visitors.
Wireframes help you achieve this by allowing you to evaluate whether a business’ content strategy will work for the website - all before building it.
Within the comprehensive visual architecture they provide, you get to see the hierarchy, sizing, and placement of all required content. It’s with this map that you can determine what content will be most effective and how to arrange it into an engaging composition.
03. Speed up Progress
Wireframing requires strategic and forward-thinking from the start. Because of this, it’s easier to develop a website structure that supports future changes. Thus, saving yourself time later down the track. This is particularly useful for e-commerce websites as product strategies often change as the market evolves.
Additionally, with a coherent image of the website-to-be, it’s easier to deliver concepts to stakeholders and receive feedback in early stages of development. This helps you assure no details are missed before putting in the time to make it a reality.
What’s more, if you really want to save time and get the most out of your wireframe, you can easily annotate and make changes. Annotating means you get to maximise the amount of information initially shared and minimise confusion around the web design plan.
04. Focus on Usability, Not Design
The beauty of wireframing is its lack of design driven decision making. No frills. No decorative content. Just clean lines and a basic structure. Thanks to the minimalism, wireframing allows you to step back from design and focus on usability.
How does the user journey flow? What story does each page tell? Is it simple to navigate? With a black and white perspective it’s easier to answer these questions and discover any other faults. You can then utilise these findings to ensure designs are crafted logically to establish a seamless user experience.
At the end of the day, there’s no point in working towards a well designed site if the core foundations are not set. So make wireframing a must-do; we guarantee it will help you build a great user experience.
Need a Hand? Let’s Talk
By now, the hero status of wireframing should be loud and clear. But for the skim readers - wireframing is a design method you should add to your web development process. If not for its many advantages, do it for the competitive edge.
Sure, it may feel painful to add yet another task to your list. But by putting in the extra work you will save time and achieve greater results.
To get started with wireframing, we suggest taking to pen and paper before later drawing up your ideas in Adobe Illustrator. But if you’re more interested in letting a professional web design agency take lead, let’s talk.

By
Jono Cook
Founder / Developer
,
N4®