Expect radicalism, brutalism, and all the white space in between.
Web and digital design charges its way into the new decade with a strong technological backing and more data than ever before. Which makes it perhaps comical that we now anticipate a resurgence of early web design trends. With an increased focus on the user (finally) and continued minimalism, here are the web design trends you will see in 2021.
01. Dark Mode
In the primitive era (late 80s) of website design and development, the internet was purely a black background that delivered messaging through combinations of neon pixels-Webflow says retro is back. Interesting is how quickly we moved from dark to light. By 1991 the first web page was developed with a light background which has been the ruling trend for decades. That is, until now.
Today a dark mode interface is popularising rapidly, and for good reason. By simply reversing the traditional colour format to instead feature light content on a dark landscape, websites can make drastic improvements and ultimately modernise.
How dark mode wins us over:
- Dark backgrounds make foreground colours and designs pop.
- For devices with OLED screens (majority of new mobile devices) enabling dark mode can extend your battery life by up to 63%. To briefly explain: because OLED screens turn on pixel by pixel, if a pixel is black it won’t turn on at all. In contrast, LED screens will turn on entirely regardless of colour. Thus, OLED screens can save energy.
- Everyone uses screens today which consequently causes strain on users’ eyes. As a web design hero of the modern world, dark mode spares us the pain with its restricted brightness.
- Darker colours establish a more serious attitude. Depending on your website’s style, a dark colour scheme could enhance your website to appear more elegant, edgy, professional, or even futuristic.
02. More White Space
As the most cost-effective method for improving your website, when done right, it’s no surprise the white space trend is here to stay. However, web designers are taking it a step further and using it to frame web pages.
For those unfamiliar with white space, it commonly acts as a buffer for separating content into consumable portions. By creating more white space between copy and image, users are more likely to explore content and absorb information. Though, in light of the dark mode’s rise, it really should be considered as just ‘space’.
As for the frame trend, this one is new. For the past few years, full-bleed layouts have been popular in web design. But today web designers are creating extra space (of any colour) around website layouts to establish a more solid structure that will lift powerful visuals.
03. Shortened & Supersized Copy
Year after year, web design is becoming more visual led. The truth is that people are simply more captivated by video, image, and interactive 3D elements over writing. As a result, copy should not be used liberally for storytelling, as it once was.
Copy’s new rule - only say what must be heard, but make it loud and clear.
Take N4's homepage for example. We summarise who we are with four giant words (not a series of paragraphs). Then follows two CTA’s with quick, commanding copy and a downward pointing arrow to encourage users to keep scrolling.
However, don’t take this rule as a means of removing key information. Rather take it as a firm suggestion to re-examine what copy is essential. With this analysis you can then re-organise the important copy onto exclusive pages, and leave long-form for your blog and legal terms.
04. Radical Minimalism
Minimalism reached the web all the way back in 2000. At this time Google was widely considered the pioneer of minimalist web design by its use of white space and minimal words. The trend has since shaped decades of interfaces and remains a notable influence today.
So in 2021, what’s new? With mobile devices taking over the world, web designers have to rethink how everything looks on a smaller playing field. Minimalism is no longer a choice. It’s now essential in building a memorable web experience.
This year expect to see pools of negative space, large typography, simple colour schemes, and large-scale media with powerful imagery. But it doesn’t stop there.
Navigation will become heavily simplified too, removing the difficulty in website usability. With a focus on optimising navigation across small screens, this minimalist expansion will also accommodate our short attention spans. The less we think about where next, the more attention we pay to what’s in front of us.
05. Side Scroll
Unlike the dominant minimalist movement, the side scroll trend is new. What this navigation element does is take our traditional vertical scrolling, give it the 180°, and make it horizontal.
But the world is used to navigating websites up and down! Is this not detrimental? Well, if you consider that it’s human nature to read left to right, side scrolling might appeal to you more.
Here’s the deal. If you can nail execution of the side scroll, like we have done with Ruakura Berry Farm, then your website will benefit greatly. Side scrolling modernises, it creates an engaging UX, and most importantly, it sets you apart from the rest without being unusable.
The only challenge with this trend is that it’s a tough one to pull off. Content needs to be reshaped and reorganised to fit a foreign landscape. Additionally, it is vital that the user doesn’t need to go out of their way to side scroll. It should be a fluid and natural motion. For these reasons, a lot of trial and error or partnering with a web design agency is your safest bet to perfectly implement this.
06. The Rise of Brutalism
The rebel child of web design trends. Brutalism takes every idea designers have been warned against and does it.
Forget about beautiful fonts, complementary colour schemes, and modern layouts. Instead, brutalism strives to disrupt the norm with ambiguous copy, oddly spaced content, and distorted navigation.

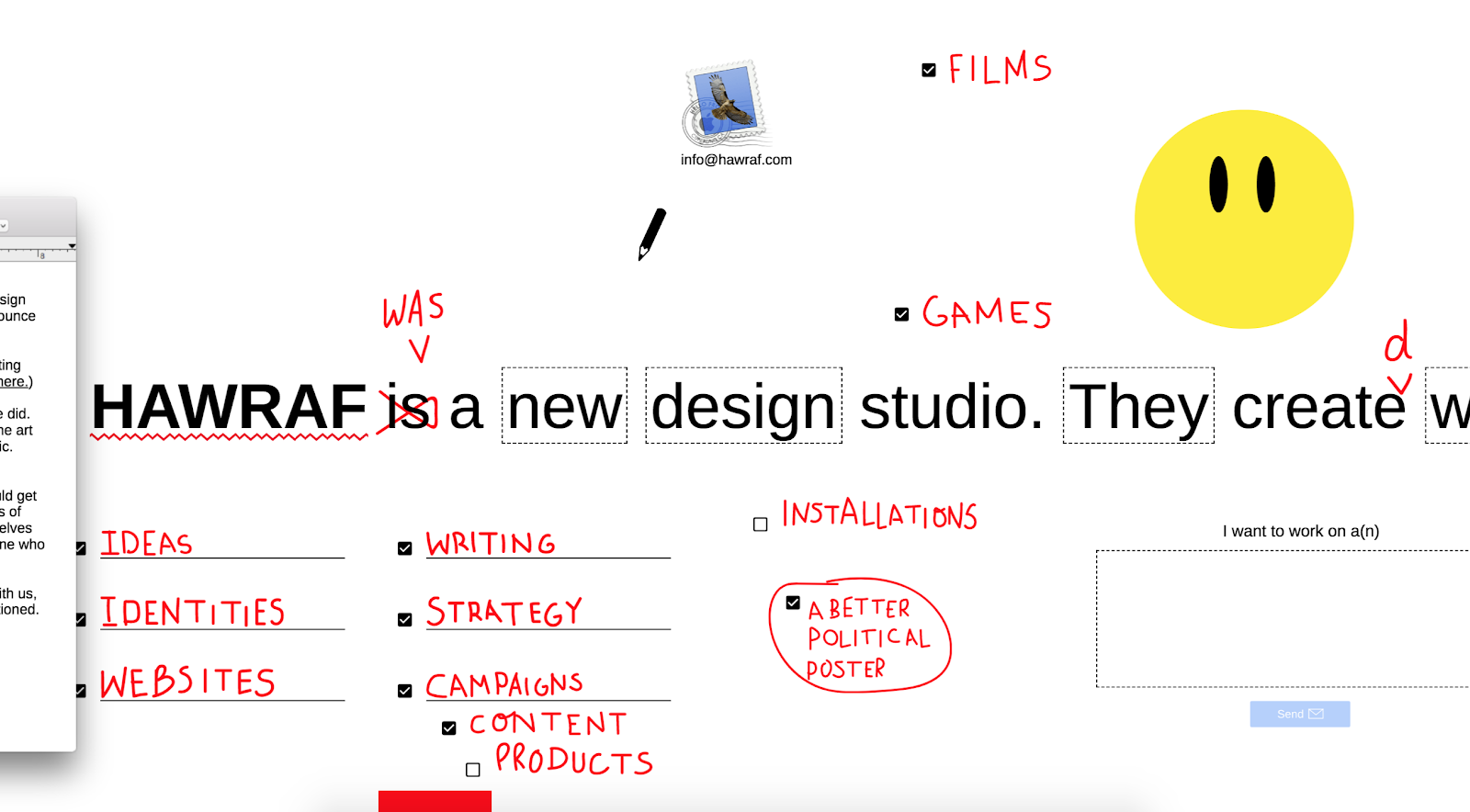
HAWRAF design studio’s website stands as a prime example. Content is purposely scattered and much of it is non-essential. Scribbly fonts and unflattering colours contribute to the careless attitude. But with clever copy, an interactive cursor (that lets you draw!), and horizontal scrolling, the website’s brutalist design has created an engaging UX and a wickedly individual presence.
This trend may come as unexpected, but it shouldn’t. After years of website improvements that have made everything just so much easier, it was only a matter of time before someone pushed back. With brutalism on the rise, you can expect to see more raw and seemingly broken aesthetics across the internet.
07. Accessibility is (Finally) Key
Up until now websites have been developed under the assumption that everyone can access them just as we, the creators, do. But you know what they say about assuming... don’t.
For those with disabilities such as blindness or deafness, accessing and navigating particular websites can be impossible. This comes down to our ignorance of accessibility, and almost every website is guilty of it. See Webflow's accessibility checklist for a rundown of what we’ve been missing.
This issue is only just coming to light now due to the hefty pile of lawsuits filed across previous few years. You heard correct, businesses have been sued for their websites not complying to the ADA (Americans with Disabilities Act), and they’re no small names either. Included are global giants Burger King, Nike, Harvard, and Fox News Network.
Following the pack, it’s only a matter of time before New Zealand makes website accessibility a legal requirement. Now, the smartest way forward is for web designers to create consciously of universal access without needing a push by the law. Thus, enhanced accessibility is a trend we will see, and celebrate, in 2021.
The Future of Web Design
Over the next ten years, we expect the web to continue to be creative, considerate, and push boundaries we haven’t nudged before. After decades of developing interface guidelines for success, we are finally excavating a new direction that is in many ways reminiscent of punk culture.
We look forward to running with the anti-establishment innovation, the demand for increased individuality, and hope to help you enhance your website too.





.jpeg)